Как добавить акцию?
В этой инструкции мы подробно опишем, как добавить акцию на сайт в раздел "Акции".
Раздел Акции разделён на 4 раздела:
- по новым автомобилям
- по автомобилям с пробегом
- на сервис
- на аксессуары
Прежде всего, нужно определиться, к какому разделу будет относиться ваша акция. Переходим в данный раздел в админке и создаём страничку. Для этого нажимаем: New - New Page:
Далее указываем Title (Заголовок страницы) и Name (URL-адрес). Выбираем шаблон T5.2 Angebot Standard (t_an_standard). Жмем Create.
Нашу созданную акцию мы сможем найти в самом конце списка:
Её сразу же следует перенести в самый верх (на 1 место), чтобы на нашем сайте в списке акций она также была на самом верху.
Теперь зайдём на созданную акцию для её наполнения. Для этого сделаем двойной щелчок по ней левой кнопкой мыши. Откроется страница редактирования акции:
Справа в меню мы имеем вкладки:
- Components (Компоненты)
- Page (Страница)
- Information (Информация)
- Versioning (Управление версиями)
- Workflow (Рабочий процесс)
В данной инструкции мы рассмотрим лишь инструменты, которые нужны нам именно в процессе создания типовой акции.
На вкладке Components (Компоненты) находятся компоненты, которые мы можем разместить на нашей странице. Добавить компонент можно двумя способами:
- нажать правой кнопкой мыше на зону "Drag components or assets here" - New... - Выбираем компонент - ОК.
- выбрать компонент в правом меню и перетащить на зону "Drag components or assets here" левой кнопкой мыши.
Однако чаще всего на странице акций нам достаточно следующих компонентов:
- Stage Module Item
- D1 Angebotsbox (встроен в страницу и не отображается в списке компонентов)
- D5 Offer Stock
Stage Module Item — компонент, позволяющий разместить верхний основной баннер на странице, а также настроить заголовок поверх баннера.
Размещаем его вверху нашей страницы и жмем Edit.
Разберём основные пункты редактирования компонента:
- Content inverted? - Меняет цвет заголовка баннера и фона заголовка местами
- Position* - Позиция заголовка на баннере (Слева или Справа)
- Head line* - Заголовок баннера
- Sub line - Подзаголовок баннера
- Image - Загружаем наш баннер (размером 1400x438)
D1 Angebotsbox - блок для размещения основной информации акции (белый текст на черном фоне). Этого компонента нет в списке компонентов. Он уже размещён на странице:
Основные пункты:
- Hide the component? - уберите галочку, чтобы компонент начал отображаться
- Headline - Заголовок
- Subline - Подзаголовок
- Copy text - Основной текст
- Offer configuration - Сроки резмещения акции (не обязательно к заполнению)
- Additional text - Дополнительная информация. Хорошо подходит для дисклеймера.
В принципе данного компонента достаточно для того, чтобы разместить в нём всю информацию большинства акций. Однако размещение слишком большого количества текста в данном компоненте неуместно. В этом случае стоит прибегнуть к некоторым другим компонентов. Их вкратце опишем ниже.
D5 Offer Stock - виджет для отображения других (похожих по типу, например) акций на вашем сайте. Этого компонента нет в списке компонентов. Он уже размещён на странице:
Настройка:
- All offers page - ссылка на страницу-агрегатор всех акций (по-умолчанию - /content/iph/market_ru/rus00ххх/ru/offers/all-offers)
- Headline - заголовок виджета. Например "Все акции на новые авто"
- Label - надпись ссылки на другие акции
- Filter Tags - теги, по которым фильтруются акции, отображаемые в виджете, например: по моделям, по типу авто в акции (новые, с пробегом), по финансовым предложениям и т.д.
- Можно добавить несколько ссылок в одном виджете. А также настроить виджет для каждого предложения.
B5 Quick Access (не работает на данный момент) - ссылки к формам.
- Link Type - указание, внешней или внутренней будет ссылка на кнопке
- Label - надпись на ссылке
- Quick Icon - настройка иконки для ссылки быстрого доступа
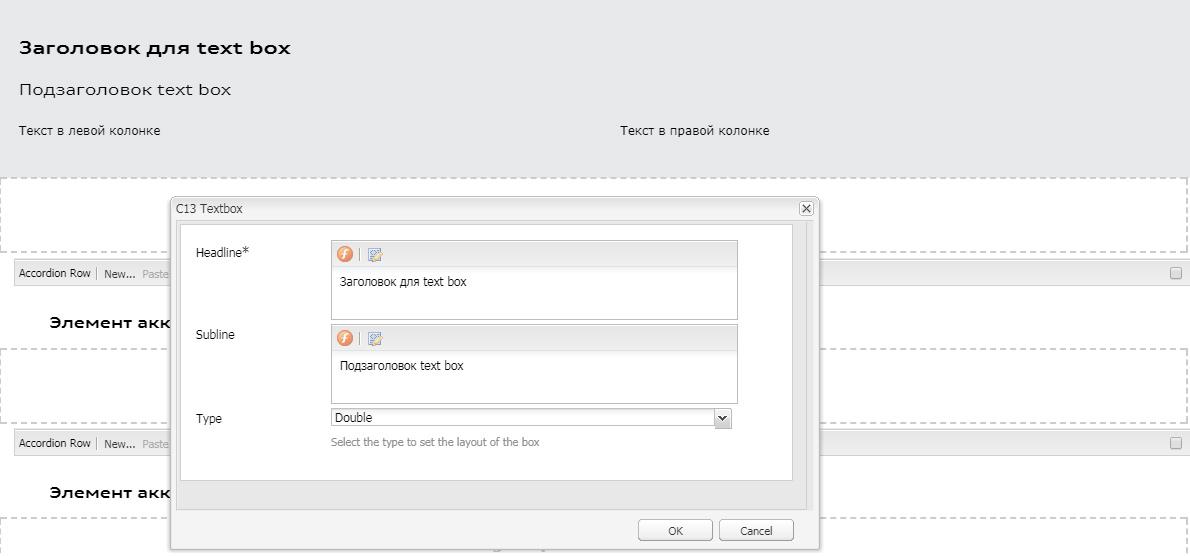
С13 Textbox - текстовый блок на 100: ширины страницы. Состоит из заголовка, анонсового текста, и 2 блоков для основного описания. Возможно указание, на сколько колонок разделить текст (от 1 до 3)
Информация: (не удается удалить его со страницы, если он находится на первом уровне вложенности. Удалить можно, только при условии, что text box лежит внутри другого элемента, например, аккордеона C1 Accordeon)
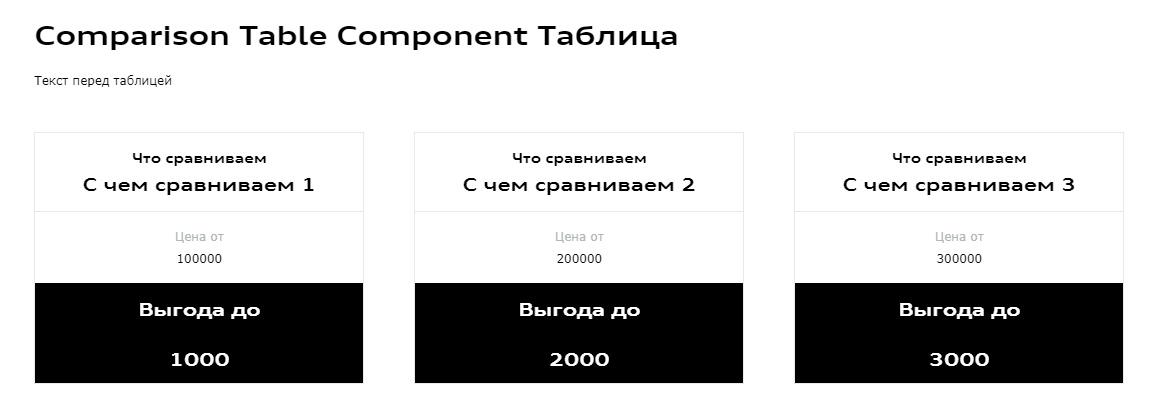
C21 Comparison Table – создает таблицу для сравнения по каким-либо показателям. 1 столбец 1 и последующих строк «что сравниваем» и параметры сравнения будут дублироваться во всех столбцах.

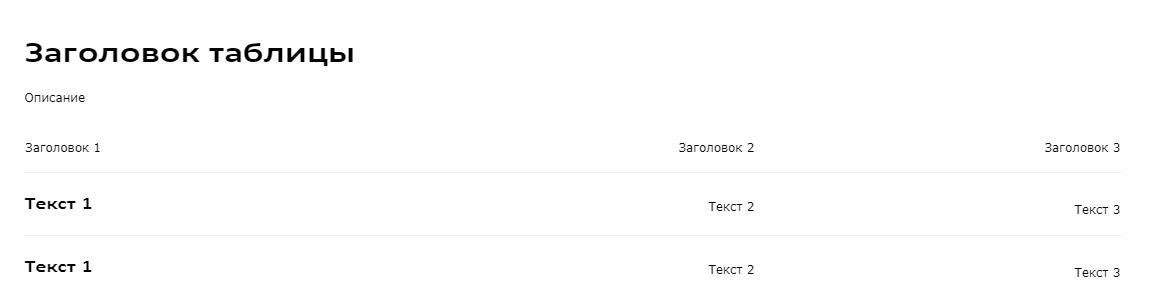
С21 Table Component – Таблица

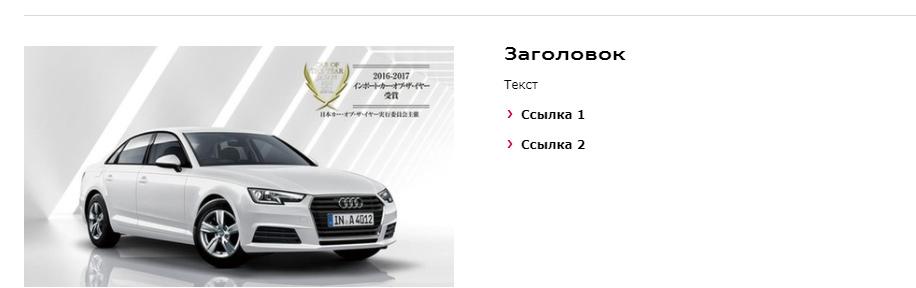
С3 Content Paragraph - текстовый блок с медиа. Состоит их заголовка и текстового описания, на вкладке Image настраивается медиа. Список ссылок можно настроить можно настроить на вкладке Link List.

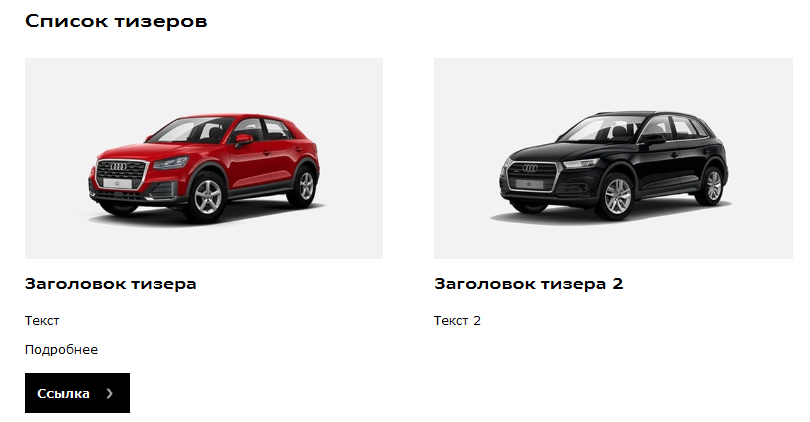
C4 Editorial Teaser - блок тизеров с подписями. Можно использовать, например, для описания особенностей авто или для визуализации доступных аксессуаров.
Возможные настройки модуля:
- Заголовок (выводится перед списком тизеров)
- Тип: количество выводимых тизеров (от 1 до 3х)
Каждый отдельный тизер редактируется двойным нажатием по блоку, либо правым кликом по блоку «Edit».
Настройки тизера:
- Headline (необязательный)
- Текст (обязательный)
- Ссылка с тизера и тип ссылки (в каком окне открывать)
- Вкладка Image: Изображение в формате 16:9 (565x317, например)
- Вкладка List of Links: поле для ввода количества настраиваемых ссылок в блоке тизера.
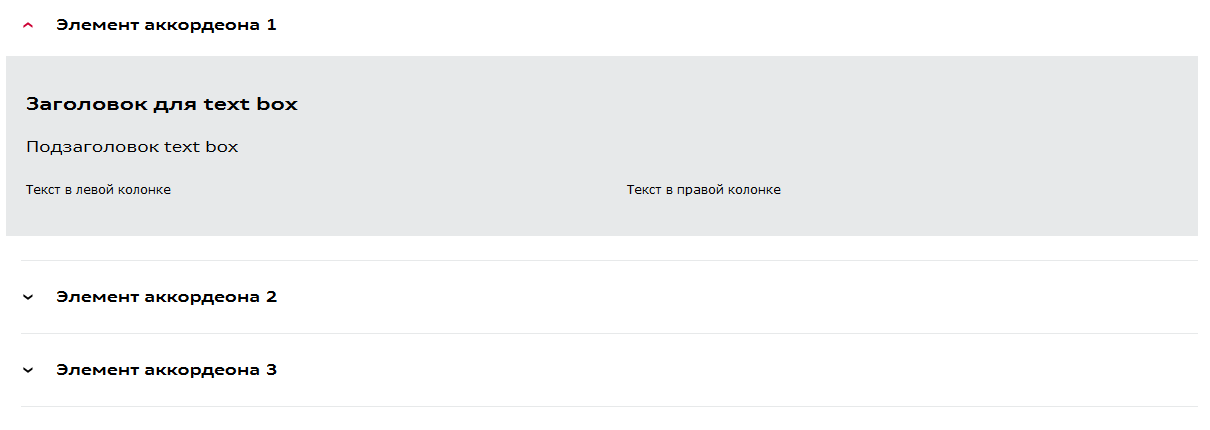
С1 Akkordeon - модуль для "схлопывания" объемного описания, дополнительных деталей и т.п. Состоит из Accordeon Row - строки аккордеона с подписью, и контента внутри: текста, таблиц, тизеров.
- При создании аккордеона необходимо задать количество будущих строк Accordeon Row. Для этого элемента необходимо задать заголовок (подпись), который будет ссылкой на сворачивание/разворачивание элемента
- Добавить для строки аккордеона необходимые вложенные элементы: text box, table, comparison table, content paragraph, editorial teaser

Чтобы акция появилась в списке спец предложений должно быть выполнено два пункта:
1. сделан тизер для акции. он заполняется из той же страницы редактирования акции в правом блоке в меню нужно нажать на "teaser edit view"
2. у акции необходимо указать категорию, к которой она относится. В правом блоке на той же странице выбираем пункт "Page Properties" (это второй пункт на скриншоте). В открывшемся окне переходим на вкладку "Offer configuration" и в нем заполняем пункт "Category Tags", можно так же указать "Model tags".
Сервис поддержки клиентов работает на платформе UserEcho
